Un guide complet pour faire vos premiers pas avec Divi
Bienvenue dans le guide Premiers pas avec Divi. Ce guide est, avant tout, une continuité de l'achat d'un hébergement Divi. Il est destiné, entre autres, aux personnes débutantes dans la création de site web. Les forfaits Wordpress Divi comprennent la licence Divi ainsi que son installation.
Après l'achat d'un forfait Divi, il ne vous reste qu'à suivre le tutoriel afin de réaliser un site web aux couleurs de votre projet. Pour en savoir plus sur nos forfaits hébergement Divi, cliquez ici.
Utiliser Divi et Divi Builder pour créer votre site web est une excellente idée. Cette extension permet d'ajouter et de mettre en forme facilement du contenu à votre site web Wordpress. Divi Builder permet de modifier votre site web directement dans la page au lieu de passer par le tableau de bord de Wordpress. Il est donc beaucoup plus facile et efficace d'effectuer des changements sur votre site web.
Table des matières
- Changer le titre et le slogan
- Changer le logo
- Ajouter une page d'accueil
- Modifier le menu principal
- Changer la page d'accueil (landing page)
- Modifier l'entête
- Supprimer une rangée
- Ajouter une rangée
- Modifier une section à deux colonnes (texte)
- Modifier une section pleine largeur
- Modifier une section à deux colonnes (vidéo)
- Modifier une section à plusieurs rangées/colonnes
- Ajouter des témoignages (testimonials)
- Ajouter une galerie d'image pleine largeur
- Modifier le formulaire de contact
- Créer un pied de page
- Retirer la loupe dans le menu principal
- Ajouter une page à votre site web
- Ajouter un blog à votre site web
Voici une exemple de page web fait avec le thème Divi et Divi Builder.

Grâce à ce tutoriel, vous allez apprendre à réaliser une page semblable à celle ci-dessus.
Changer le titre et le slogan
Tout d'abord changeons le titre ainsi que le slogan de votre site web.
- Dirigez-vous vers le tableau de bord de votre site Wordpress.

- Survolez Divi et cliquez sur Personnaliseur de thème.

- Cliquez sur Paramètres Généraux.

- Cliquez sur Identité du site.

- Changez votre titre ainsi que le slogan de votre site web et cliquez sur Publier.

Maintenant changeons le logo de votre site web.
- Dirigez-vous vers le tableau de bord de votre site Wordpress.

- Survolez Divi et cliquez sur Options du thème.

- Dans la section Général, vous trouverez Logo.

- Téléversez votre Logo, en cliquant sur Mettre en ligne.


Ajoutons notre page d'accueil avec layout au site web.
- Dirigez-vous vers le tableau de bord de votre site Wordpress.

- Survolez Page et cliquez sur Ajouter.

- Entrez le titre de votre page et cliquez sur Utiliser Divi Builder.

- Cliquez sur l'option mauve; Choisir la mise en page.




Modifions le menu principal de notre site web.
- Dirigez-vous vers le tableau de bord de votre site Wordpress.


- Dans la section Structure du menu, entrez le nom de votre menu.

- À côté d'Afficher l'emplacement, cochez Menu Principal.

- Cliquez sur le bouton Créer le menu.

- Ensuite, sous Ajouter des éléments de menu, sélectionnez les pages que vous souhaitez afficher dans le menu.

- Cliquez sur le bouton Enregistrer le menu.

Changeons la page d'accueil/principal du site web. C'est cette page qui s'affichera en premier si quelqu'un visite votre site web.
- Dirigez-vous vers le tableau de bord de votre site Wordpress.

- Survolez Réglages et cliquez sur Lecture.

- Dans l'option La page d'accueil affiche, sélectionnez Une page statique et choisissez votre page d'accueil.

- Cliquez sur le bouton Enregistrer les modifications.

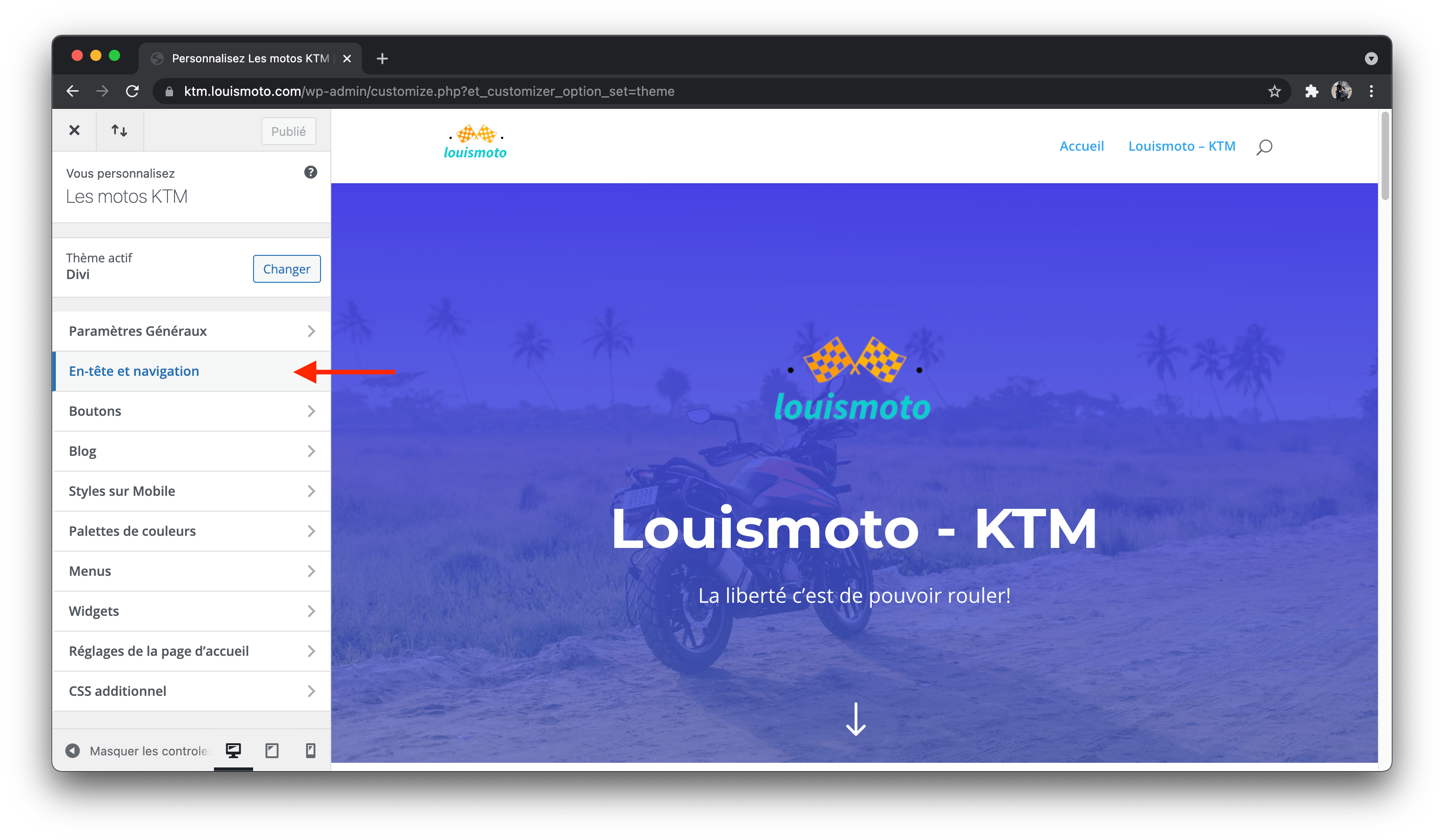
Modifions l'entête de notre site afin de le rendre unique.
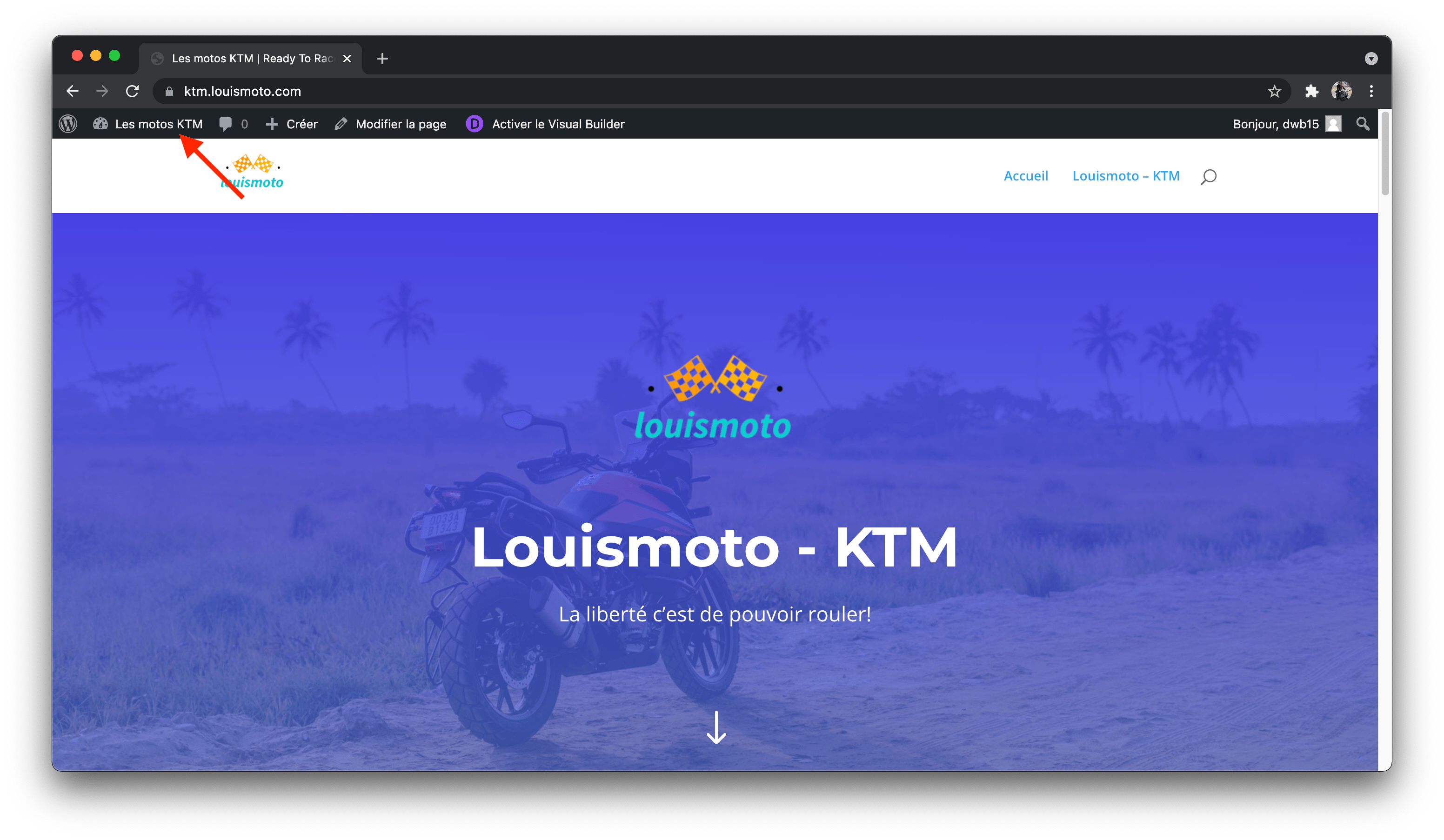
- Sur la page d'accueil, dans mon cas Louismoto - KTM, cliquez sur Activer le Visual Builder.

- Vous avez deux façons de modifier le contenu de votre page. Lorsque du texte se présente, vous pouvez cliquer directement dessus et le changer. Sinon, vous devez cliquer sur l'engrenage du module à modifier.



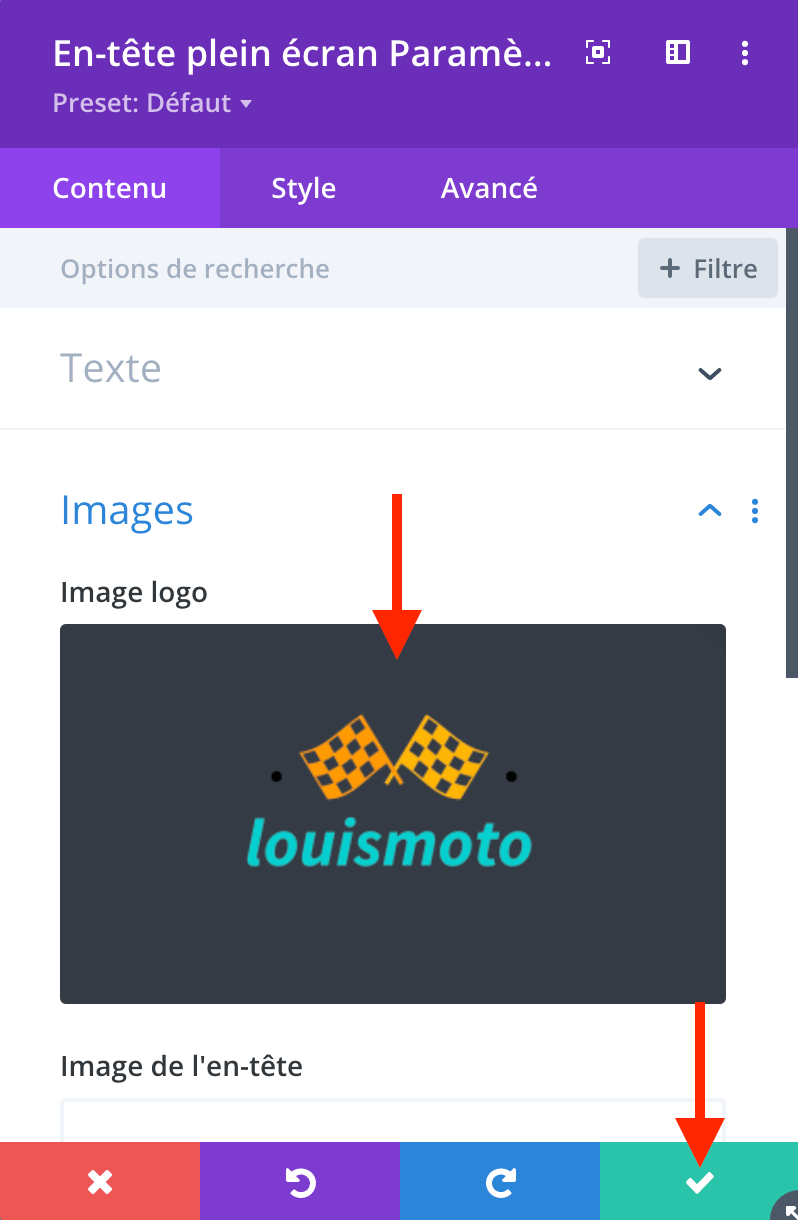
Profitons-en pour ajouter un logo à notre entête:\

- Maintenant, changeons l'image d'arrière-plan pour rendre l'entête de notre site web à notre goût. Cliquez sur l'engrenage de la section.






- Enregistrez et publiez les modifications en cliquant sur le bouton mauve ... et cliquez sur Sauvegarder.


Supprimons une rangée qui est de trop dans notre site web.
- Cliquez sur la rangée que vous voulez supprimer et cliquez sur la corbeille en haut à gauche de la rangée.

- Enregistrez et publiez les modifications en cliquant sur le bouton mauve ... et cliquez sur Sauvegarder.






Ajoutons une rangée dans notre site web.
- Cliquez sur le bouton +.

- Choisissez la sorte de section que vous souhaitez avoir.

- Choisissez la rangée que vous voulez.

- Enregistrez et publiez les modifications en cliquant sur le bouton mauve ... et cliquez sur Sauvegarder.
Pour la section à deux colonnes en-dessous de l'entête, profitons-en pour écrire une courte description du site web.
- Survolez les colonnes et cliquez dessus afin d'insérer le texte désiré.


- Enregistrez et publiez les modifications en cliquant sur le bouton mauve ... et cliquez sur Sauvegarder.


Maintenant, attaquons-nous à la modification d'une section pleine largeur à deux colonnes.
- Cliquez sur la section et ensuite cliquez sur l'engrenage.

- Vous verrez deux colonnes. La première représente celle de gauche et la deuxième celle de droite. Attaquons-nous en premier lieu à celle de gauche. Nous allons modifier la photo pour mettre une photo qui représente le texte qui sera à droite de celle-ci.

- Téléversez la photo et cliquez sur le crochet vert.

- De la même manière qu'auparavant, modifiez le texte à droite de la photo. Je vous conseille de mettre un texte en lien avec celle-ci.

- Enregistrez et publiez les modifications en cliquant sur le bouton mauve ... et cliquez sur Sauvegarder.
Modifions la section à deux colonnes avec vidéo.
- De la même manière qu'auparavant, modifiez le texte à gauche de la vidéo. Je vous conseille de mettre un texte en lien avec celle-ci.

- Maintenant, cliquez sur le module de la vidéo et cliquez sur l'engrenage.

- Choisissez la vidéo désirée, à l'aide du URL ou d'un fichier local.

- Choisissez la miniature de la vidéo, afin de personnaliser la mise en page de votre vidéo.

- Enregistrez et publiez les modifications en cliquant sur le bouton mauve ... et cliquez sur Sauvegarder.

Pour la prochaine section, je présente les différents modèles qui s'offrent aux clients.
- Pour le remplacement du texte, cliquez sur le module et remplacez le texte directement.

- Pour le remplacement des images, cliquez sur le module et cliquez sur l'engrenage.


- Pour supprimer les icônes des médias sociaux, enlevez simplement le # dans le champs de texte.

- Enregistrez et publiez les modifications en cliquant sur le bouton mauve ... et cliquez sur Sauvegarder.
- Il est simple de modifier le contenu des témoignages. Pour le texte, cliquez simplement sur les modules et remplacez-le directement dans l'interface.
- Pour modifier tout le contenu du témoignage, il est possible aussi de passer par l'engrenage.



- Enregistrez et publiez les modifications en cliquant sur le bouton mauve ... et cliquez sur Sauvegarder.

Ajoutons une section! Cette section sera une galerie d'images qui fait la pleine largeur de la page.
- Cliquez sur le bouton + bleu.

- Choisissez une section régulière avec 1 rangée de 1 colonne.


- Choisissez le module galerie.

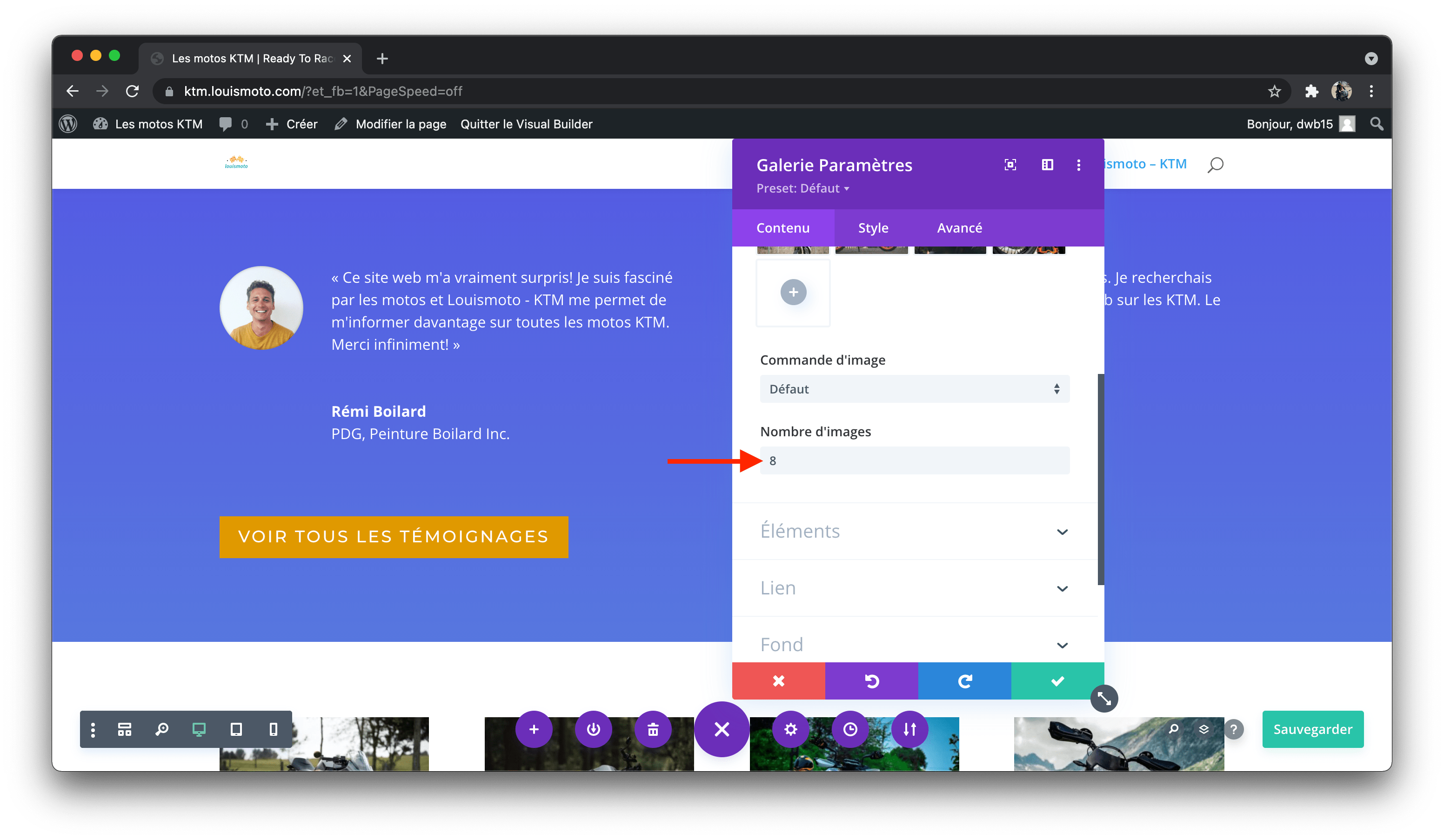
- Ajoutons les images que nous souhaitons avoir dans notre galerie.
- Dans l'option nombre d'images, entrez le nombre d'image que vous souhaitez avoir dans votre galerie. J'ai choisi 8 images.

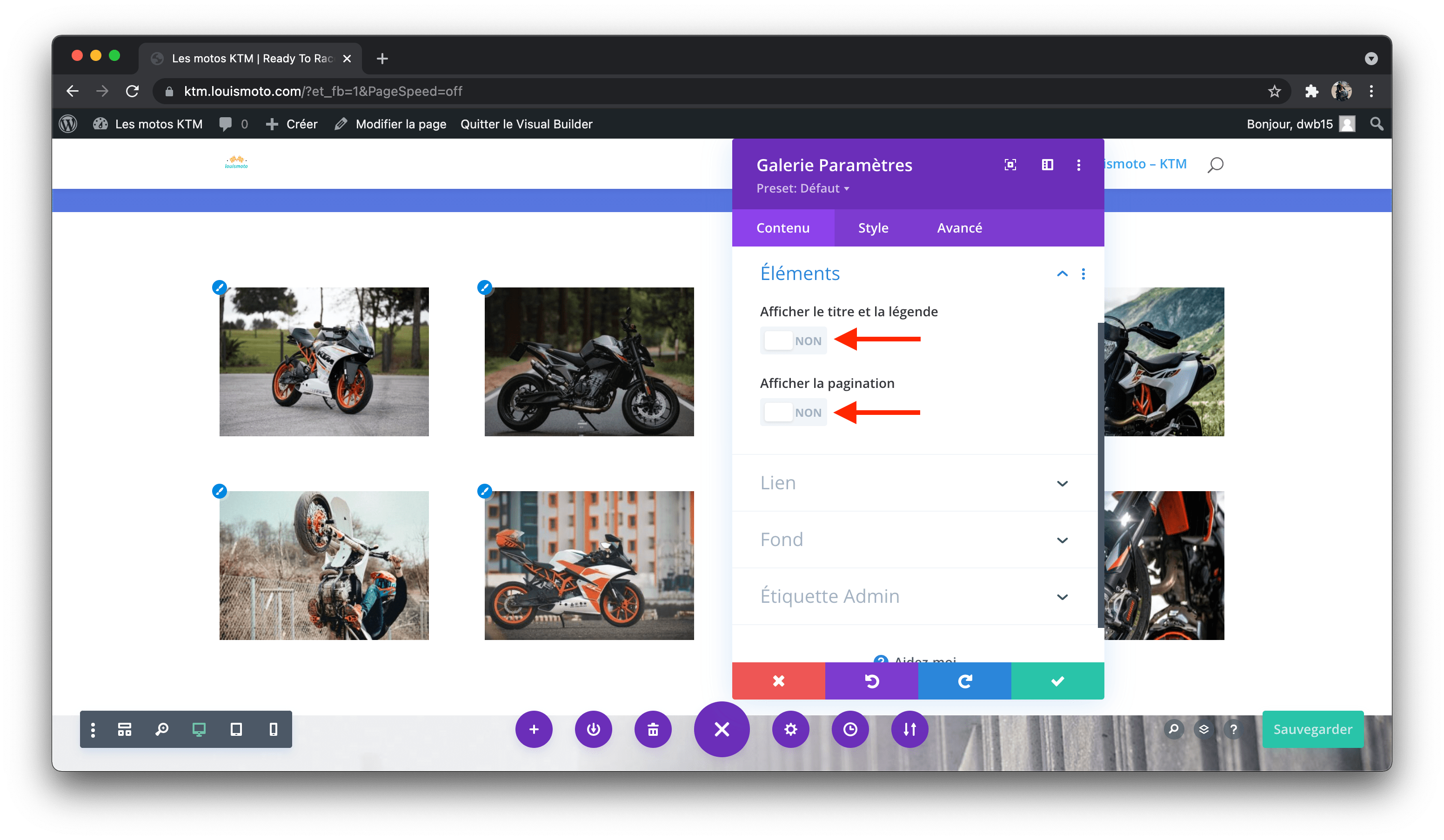
- Dans l'option Éléments, décochez les deux options.

- Cliquez sur le crochet vert.

- Cliquez sur la section (verte) et cliquez sur l'engrenage.

- Allez dans style.

- Dans la section Dimensionnement, sous l'option utilisation personnalisée

- Dans la section Espacement, sous l'option marge et marge interne, inscrivez 0px.

- Cliquez sur le crochet vert.

- Cliquez sur la section (bleue) et cliquez sur l'engrenage.

- Dans la section Espacement, sous l'option marge et marge interne, inscrivez 0px.

- Enregistrez et publiez les modifications en cliquant sur le bouton mauve ... et cliquez sur Sauvegarder.
Changeons maintenant le formulaire de contact.
- Pour changer le texte, cliquez sur les modules et leurs engrenages respectifs.

- Changeons maintenant l'image d'arrière-plan. Cliquez sur la section (bleue) et cliquez sur l'engrenage.

- Choisissez un arrière-plan de votre choix et cliquez sur le crochet vert.


Créons un nouveau pied de page.









- En dessous du Titre, ajoutons le module Menu. Mettons les réglages suivant pour le menu: couleur du texte blanc et fond noir.

- Dupliquez le titre deux fois, afin de garder le même style.

- Changeons un titre pour Restez connecté. Ajoutons le module Réseaux sociaux en dessous.

- Changeons la grosseur des icônes et centrons-les.


- Enregistrez et publiez les modifications en cliquant sur le bouton mauve ... et cliquez sur Sauvegarder.

Enlevons la loupe dans le menu principal.
- Cliquez sur le tableau de bord de votre site Wordpress.

- Survolez Divi et cliquez sur Personnaliseur de thème.

- Cliquez sur En-tête et navigateur.

- Cliquez sur Éléments de l'en-tête.

- Décochez Afficher icône de recherche.

- Cliquez sur le bouton Publier afin d'enregistrer les modifications.

Ajoutons une page pour le bouton EN SAVOIR PLUS de la KTM 390.
- Cliquez sur le tableau de bord de votre site Wordpress.

- Survolez Pages et cliquez sur Ajouter.

- Entrez le nom de la page et cliquez sur Use Divi Builder.

- Cliquez sur Choisir la mise en page.

- Choisissez votre layout de page.

- Cliquez sur Use This Layout.

- Modifier le texte dans l'entête et ajouter une image grace à l'engrenage mauve.


- Supprimer les sections inutiles.
- Changer l'image de la section de gauche grace à l'engrenage vert.



- Changer le texte directement dans le module de droit.


- Maintenant, faisons le lien entre le bouton et la page que nous venons de créer. Dans la page principal, cliquez sur l'engrenage gris du module.

- Allez dans lien et changer le lien du bouton pour celui de la page que nous venons de créer.

- Enregistrez et publiez les modifications en cliquant sur le bouton mauve ... et cliquez sur Sauvegarder.

Ajoutons une page Blog à votre site Web.
- Cliquez sur le tableau de bord de votre site Wordpress.

- Survolez Page et cliquez sur Ajouter.

- Inscrivez le nom de vote page : Blog et cliquez sur Utiliser Divi Builder.

- Cliquez sur Choisir la mise en page.

- Choisissez votre layout et cliquez sur Use This Layout.

- Modifier l'entête à votre goût. Changez le titre et le sous-titre. Changer l'image d'arrière-plan ainsi que la couleur.

- Supprimez les sections inutiles.
- Ajoutez des articles dans le tableau de bord de Wordpress. Survolez Articles et cliquez sur Ajouter.

- Ajoutez vos articles en cliquant sur le bouton Ajouter. Ici j'ai ajouté 2 faux articles.

- Ajoutons la page Blog dans notre menu principal. Survolez Apparence et cliquez sur Menus.

- Cochez Blog, cliquez sur Ajouter au menu et cliquez sur Enregistrer le menu.

- Vous avez maintenant une page Blog qui est accessible via le menu principal.
Mis à jour le : 15/02/2023
Merci !
