How to change the favicon with Divi Builder?
Here’s how to change the favicon of your website with the Divi extension.
- Log in to your wordpress admin space. (www.yourdomain.com/wp-admin)
- In your Wordpress Dashboard, click the Divi extension.
- Make sure you are in the Theme Customizer option.

- Select General Settings.

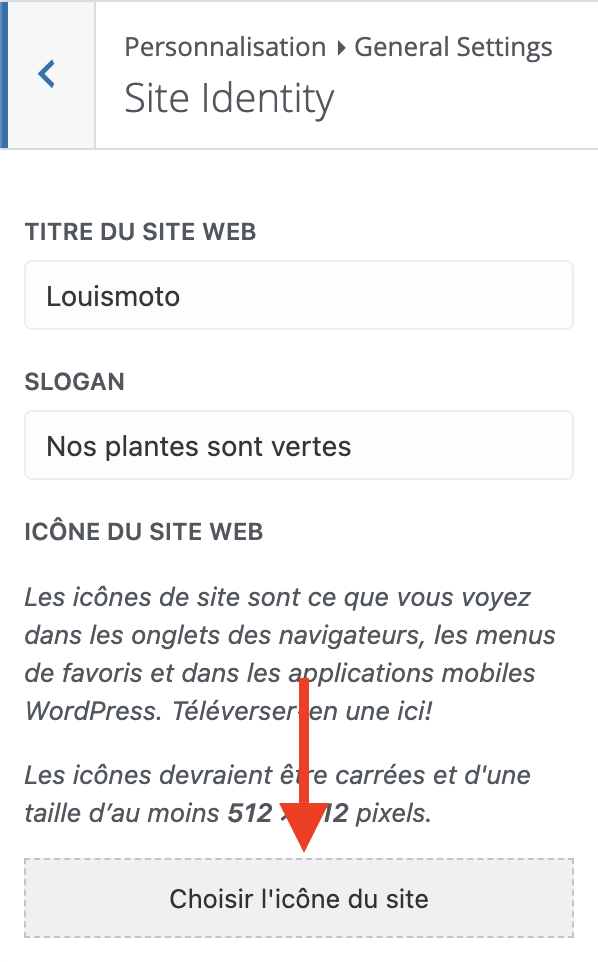
- Next, select Site Identity.

- In the Website Icon section, click the Choose Website Icon button.

- Select or upload the desired icon.
Congratulations, you can now change the favicon of your website.
Updated on: 14/02/2023
Thank you!
